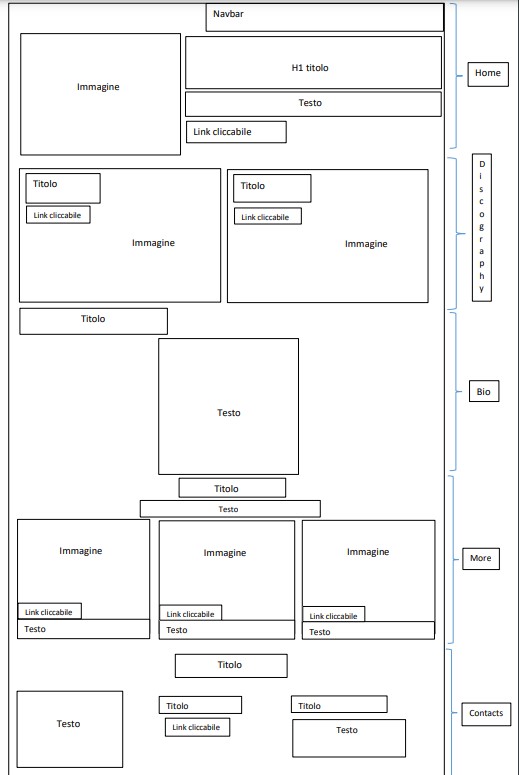
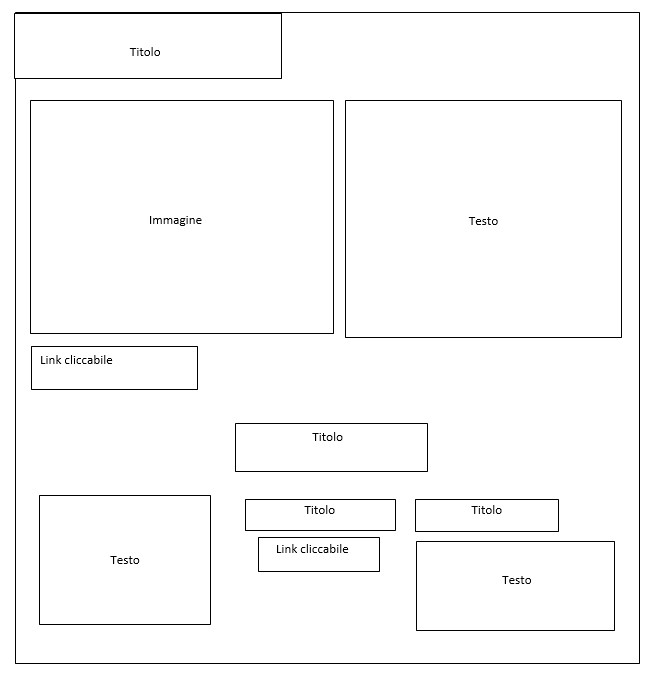
Struttura e Layout:
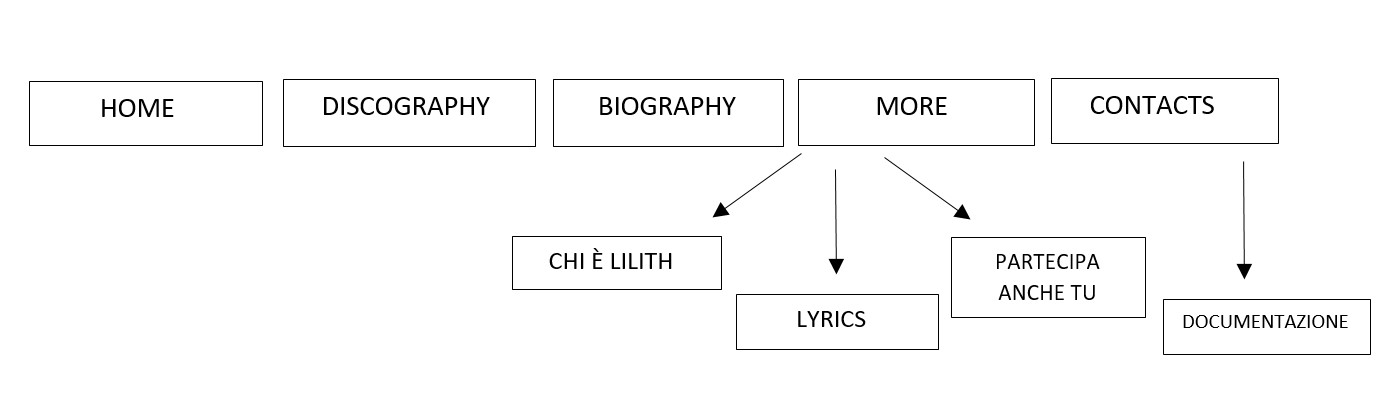
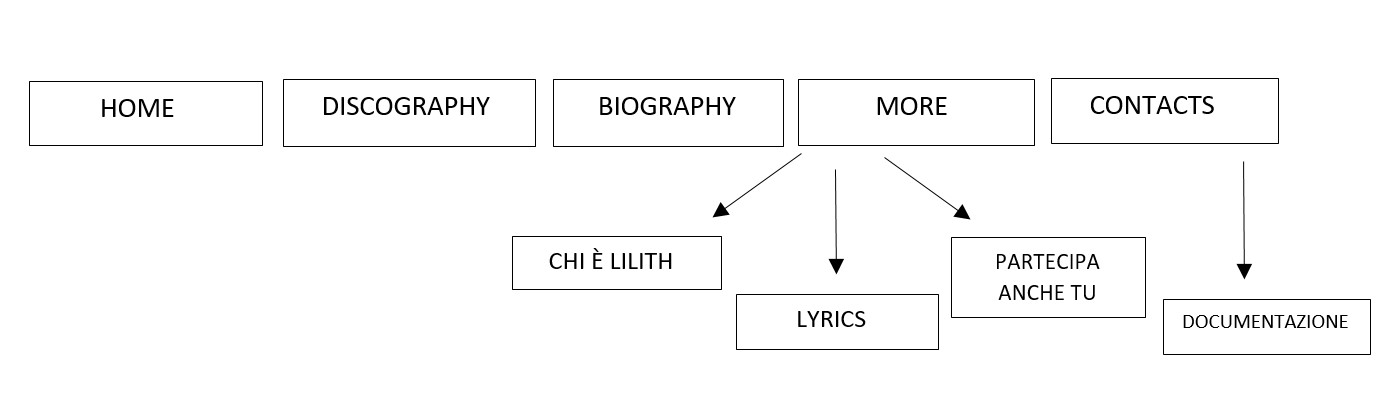
Architettura:

L’idea nasce dalla necessità di creare un modo per far conoscere il mio progetto al pubblico, promuovendo le mie canzoni e parlando del mio lavoro.
Fino ad ora avevo sempre solo lavorato alla parte artistica, affidando ad altri la parte comunicativa. Ho deciso quindi di occuparmene in prima persona, creando un sito che potesse rispecchiare le mie idee e, soprattutto, mi desse la possibilità di raccontare cosa si nasconde dietro a ogni brano.
L’obiettivo è anche quello di raccogliere idee per prossimi progetti. Il sito è pensato per chi è interessato a scoprire e supportare artisti emergenti.
1. Obiettivo: fornire un sito web che permetta la conoscenza di un progetto musicale, promuova i brani precedentemente usciti e permetta la condivisione di idee.
2. Target: il sito è molto semplice, quindi adatto a persone di età compresa tra i 12 e i 60. Dato il genere musicale offerto si stima però una audience che va dai 15 ai 25.
3. Competitors: siti simili sono tutti quelli che puntano a fornire informazioni su un determinato artista, offrendo biografia, discografia e informazioni riguardanti la loro carriera. La sezione “Lyrics”, invece, trova competitors in siti web come Genius o Azlyrics. La sezione “partecipa anche tu!” può trovare un suo competitor nell’iniziativa, ormai terminata, della cantante Madame, la quale aveva aperto un forum in cui i fan potevano scrivere idee o esperienze personali da inserire nelle future canzoni.

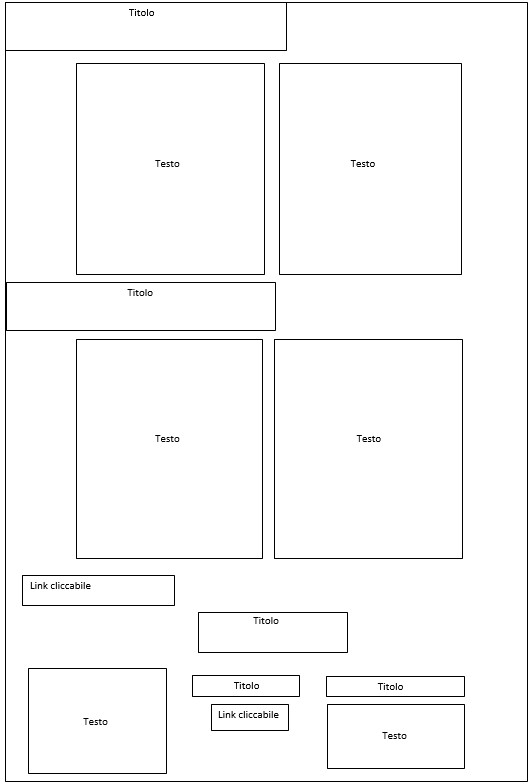
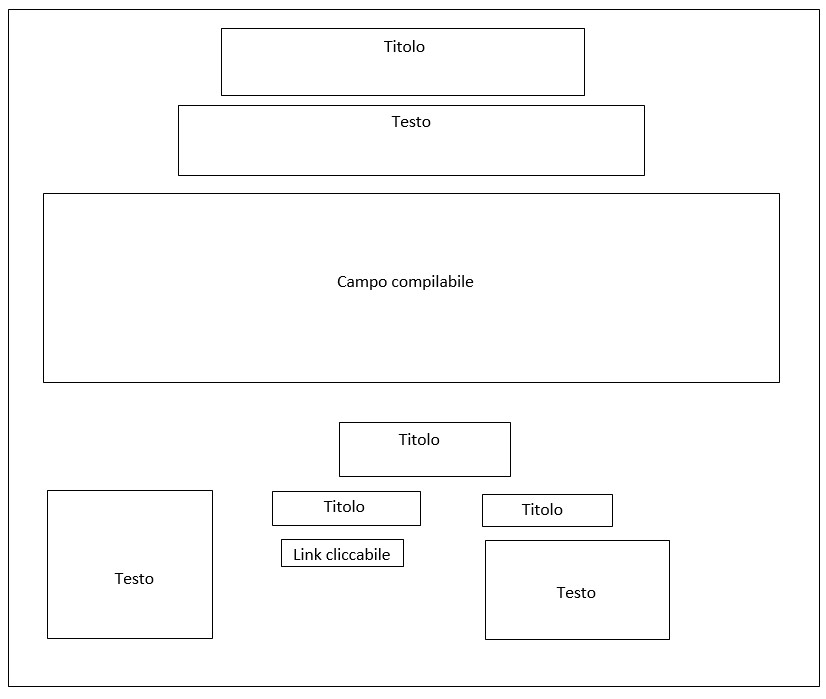
Pagina principale

Scopri di più - Lilith

Scopri di più - Lyrics

Scopri di più - Partecipa anche tu

Il sito presenta uno sfondo dai colori tenui presi dalla palette cromatica del rosa/rosso che riprende il colore rosso accesso dell’immagine presente in home. Tutti i bottoni cliccabili sono rossi. Il design è molto semplice in modo da rendere il sito facilmente navigabile e la presenza di immagini rende la pagina più accattivante. Il font utilizzato è Poppins sans-serif, un font semplice e pulito che rende la lettura scorrevole.
Per creare il sito ho utilizzato un template di onepagelove che ho modificato su Visual Studio Code:
Html
Css
Java script
Line Icons
Bootstrap
Animate css
Google per ricerca di immagini
Slick css
Magnific popups css
Favicon
Spotify per link delle canzoni
Responsive css
Default css
1. Background: Nella ricerca dei competitors ho trovato i siti web dedicati a un artista/band musicale. A differenza di altri competitors, questo sito offre anche la possibilità di condividere le proprie idee, suggerendo tematiche che si vorrebbero veder affrontate in una canzone. Inoltre, il sito non si limita ad esporre il lyrics dei brani: ogni testo è accompagnato da una breve descrizione che aiuta l’ascoltatore a comprenderne a pieno il significato.
2. Obiettivi: L’obiettivo che il sito vuole raggiungere è quello di rendere l’utente a conoscenza di un progetto musicale, incitandolo ad ascoltare i singoli precedentemente caricati e a rimanere aggiornato sulle nuove uscite. L’idea è anche quella di creare uno spazio di condivisione in cui potersi liberare da pensieri o emozioni. Gli obiettivi sono:
- raggiungimento di 40 followers sulla pagina instagram @i.am.alibi
- ottenere 50 visualizzazioni al sito
- ottenere 2 risposte con idee per progetti futuri.
3. Target: Essendo il sito molto semplice, non richiede particolari skills da parte dell’utente, il che rende il sito adatto a un target molto ampio. Ciò nonostante, la scelta dei brani musicali offerti aiuta a limitare l’età media della audience, rendendo il target principale quello di persone con età compresa tra i 15 e i 25 anni. Il testo delle canzoni è in lingua inglese, quindi il sito potrebbe non raggiungere alcune fasce d’età che non hanno le basi sufficienti per la lingua. Ciò non toglie che i brani possano essere apprezzati solo per la melodia e il sito si presenta comunque in lingua italiana.
4. Promozione: Per condividere e promuovere il progetto ho creato una pagina instagram che, così come il sito stesso, è stata promossa tramite un link di whatsapp.
5. Valutazione dei risultati: la valutazione dei risultati è possibile tramite i dati offerti da Google Analytics.
Finora il sito ha raggiunto gli obiettivi previsti, ottenendo più di 50 visualizzuazioni e due risposte. La pagina instagram ha superato la soglia dei 40 followers ed è in crescita.